设计初衷
开发这个网站的初衷也是由于自己是一名前端工程狮,工作中难免会用到各种前端框架、文档、UI库、插件库,但是浏览器自带的标签功能又比较单一,只能把所有的链接都堆在一起,
标签变多后,就会出现重复添加的情况,查找到对的标签的过程也会让我焦头烂额。
当我问及我的夫人时,她竟然也有这样的苦恼(后来在我设计、开发这个网站之时,我的夫人也给了我很多的帮助,所以我也以我的夫人“简”的名字命名了这个网站)。
本网站旨在解决工作生活中因为需要经常用到很多很好用的网站,但又苦于浏览器本身的书签功能的局限性。本着美观和高效地找到相应标签的目的,我做出了这个网站。
网站支持拖拽排序,添加备注等功能,方便实用。
随着网站用户的增加,添加的标签也与日俱增。他们中不乏热心关心网站运营的用户加入了我们的微信群或QQ群,当我知道自己的努力给他们的工作带来了帮助时,我也无比开心!同时也非常感谢他们提出的宝贵意见,让网站能越来越好!
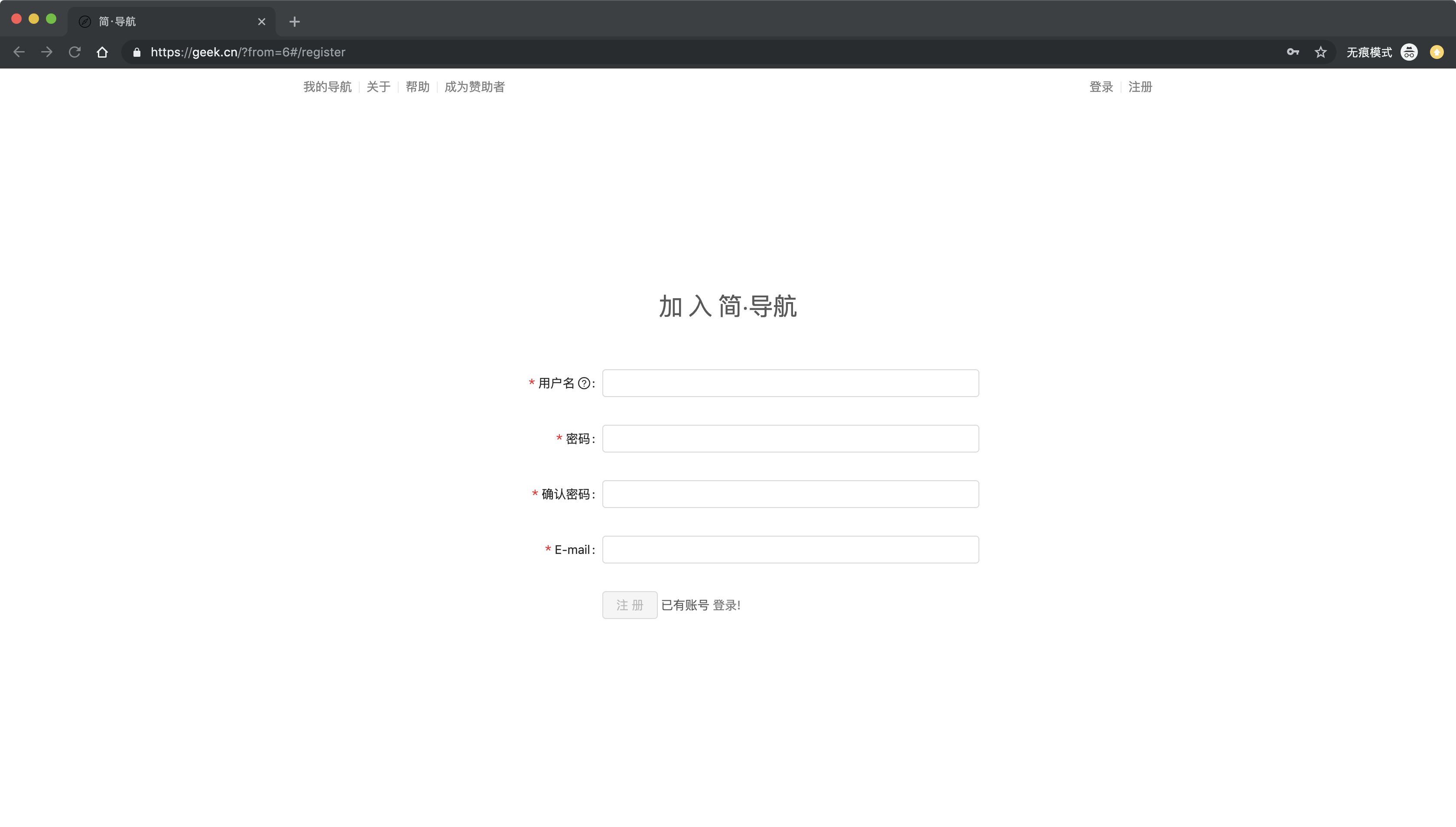
网站地址:https://geek.cn/?from=6#/register
1、注册

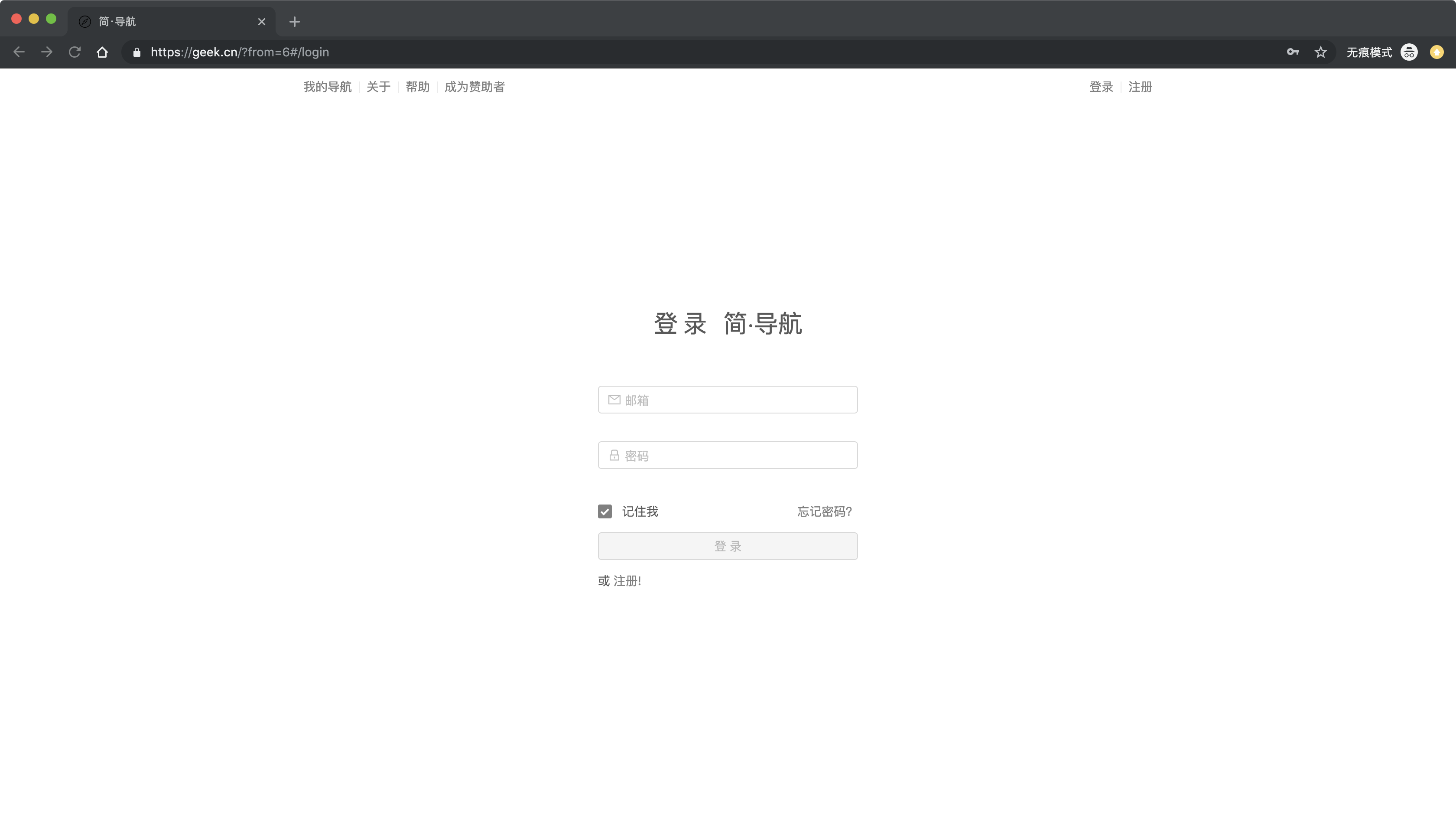
2、登陆

3、添加分类和导航标签
4、高级功能:排序,您不仅可以移动同一分类下的标签,您还可以将标签移动到其他分类,您甚至还可以移动分类
5、辅助功能:
1/切换主题,暗黑主题让您在夜间也能舒适上网;
2/站内查询,满足标签过多的困扰;
3/发现更多,助您发现更多优秀网络资源。
技术栈
react+antD